Partnering with Celerity was an incredibly fulfilling journey. They needed a dynamic website that could keep pace with their wide array of IT services and evolving demands. Here’s how we reimagined their digital presence to drive success.
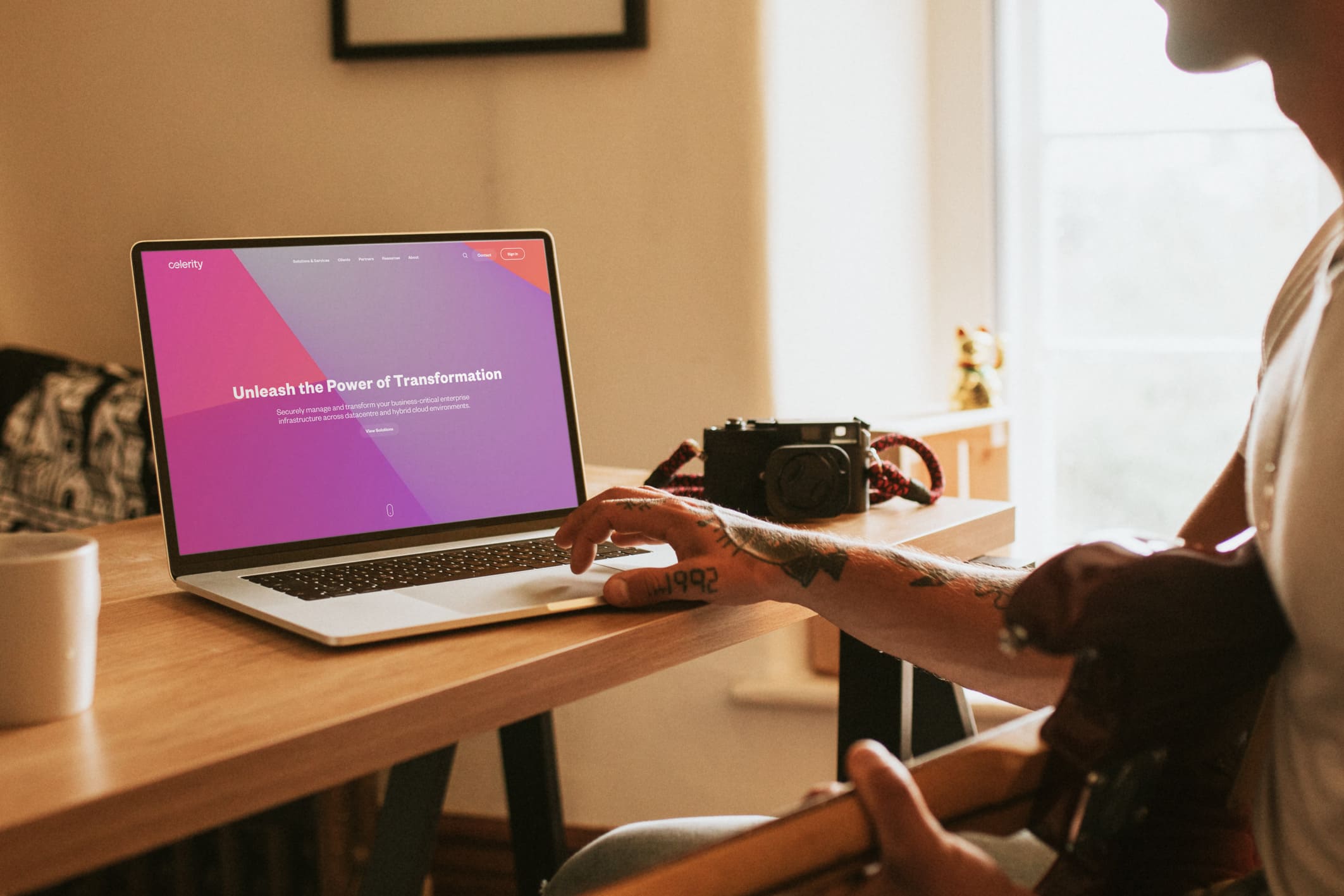
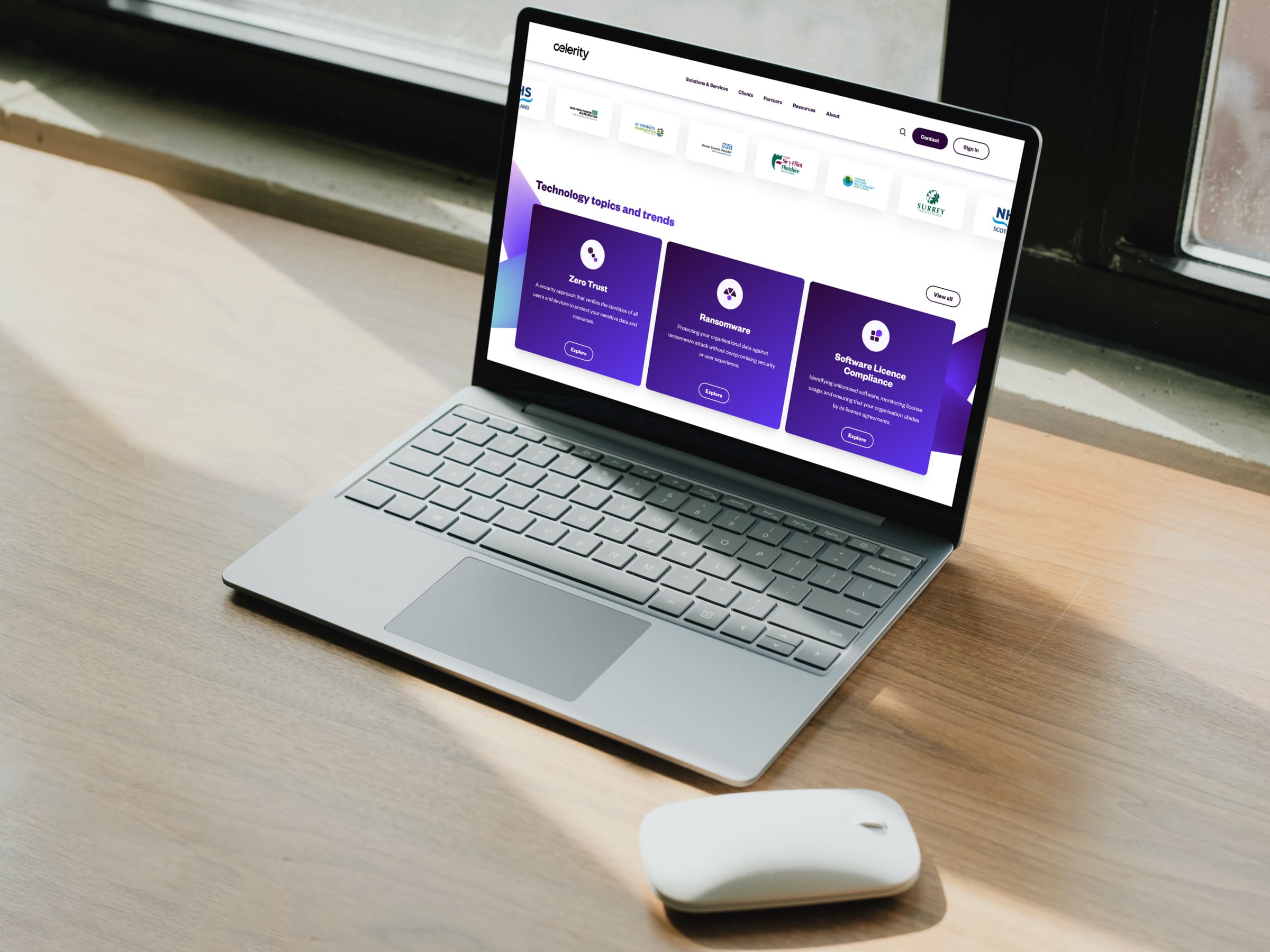
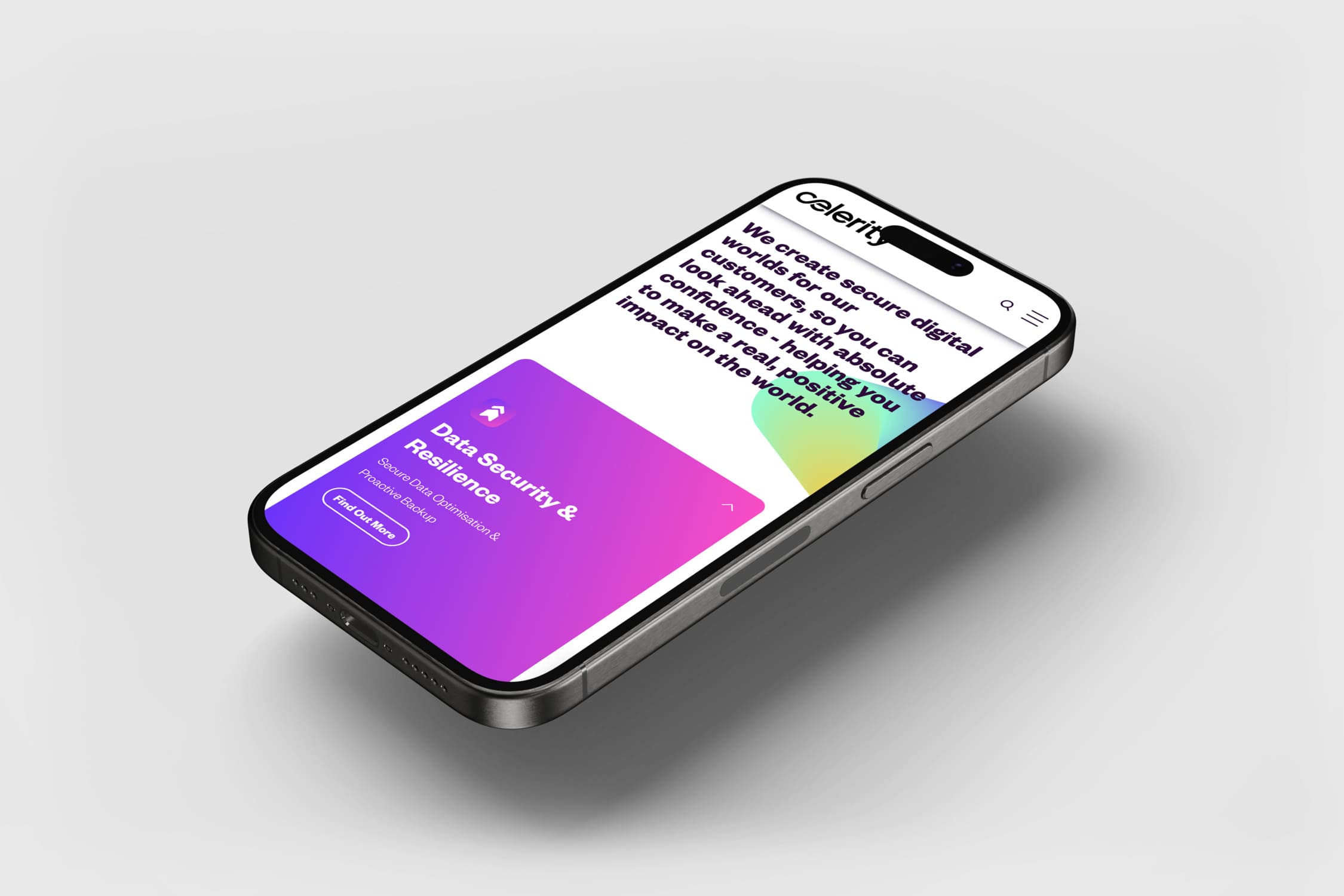
From reimagining visually stunning, functional design to fine-tuning performance, this case study captures Celerity’s transformation into a faster, more efficient, and secure web platform. Dive into the cutting-edge tech stack behind this evolution and discover the results that set Celerity on the path to digital excellence.
The Challenge
Celerity came to us with a unique challenge: they needed a website that would serve as a creative canvas, empowering their team to effortlessly create new pages, customize layouts, and edit content. We thrive on crafting tailored CMS solutions, and for Celerity, we developed a WordPress backend with intuitive drag-and-drop functionality for their component library.
Their brand refresh and modern design called for exceptional frontend expertise to translate prototypes into a seamless user experience. Despite a tight go-live deadline, our team embraced the challenge and delivered results that exceeded expectations.
The Solutions
We’re passionate about building with the JAMstack, crafting modern, lightning-fast, and SEO-friendly websites. For this project, Gatsby.js was the natural choice, seamlessly integrating with WordPress as a Headless CMS. With our extensive experience in leveraging the Gatsby data layer and GraphQL alongside WordPress, this approach was perfectly aligned with the project’s needs, ensuring a powerful and efficient solution.